SCSS
화면너비보다 컨텐츠 요소가 클 경우, flex-wrap:wrap; , min-width:0;
근우
2025. 3. 27. 09:37

.modal-body {
padding: 0.3rem 0.3rem 0 0.3rem;
overflow: scroll;
height: 85vh; // 아이폰15pro 85vh, 아이폰6 80vh
.grid-area {
display: flex;
width: 100%;
.grid-item {
display: flex;
flex-direction: column;
flex:1;
}
}
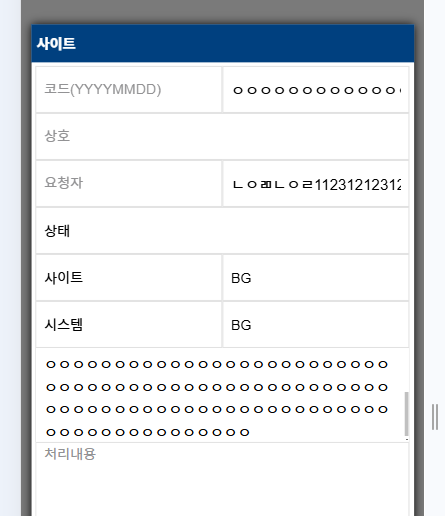
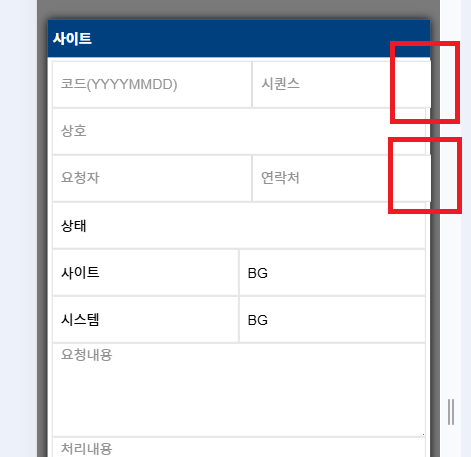
}flex가 적용된 요소에, 화면크기가 작아질때 부모요소를 넘어서는 경우
.modal-body {
padding: 0.3rem 0.3rem 0 0.3rem;
overflow: scroll;
height: 85vh; // 아이폰15pro 85vh, 아이폰6 80vh
.grid-area {
display: flex;
width: 100%;
flex-wrap:wrap;
.grid-item {
display: flex;
flex-direction: column;
flex:1;
min-width: 0;
}
}
}부모요소에 flex-wrap을 적용하거나, 또는 자식요소에 min-width: 0을 적용하면됨