SCSS
제이쿼리 모달 -모바일화면크기에따라 blocker 부분 보이는거
근우
2025. 3. 28. 09:46


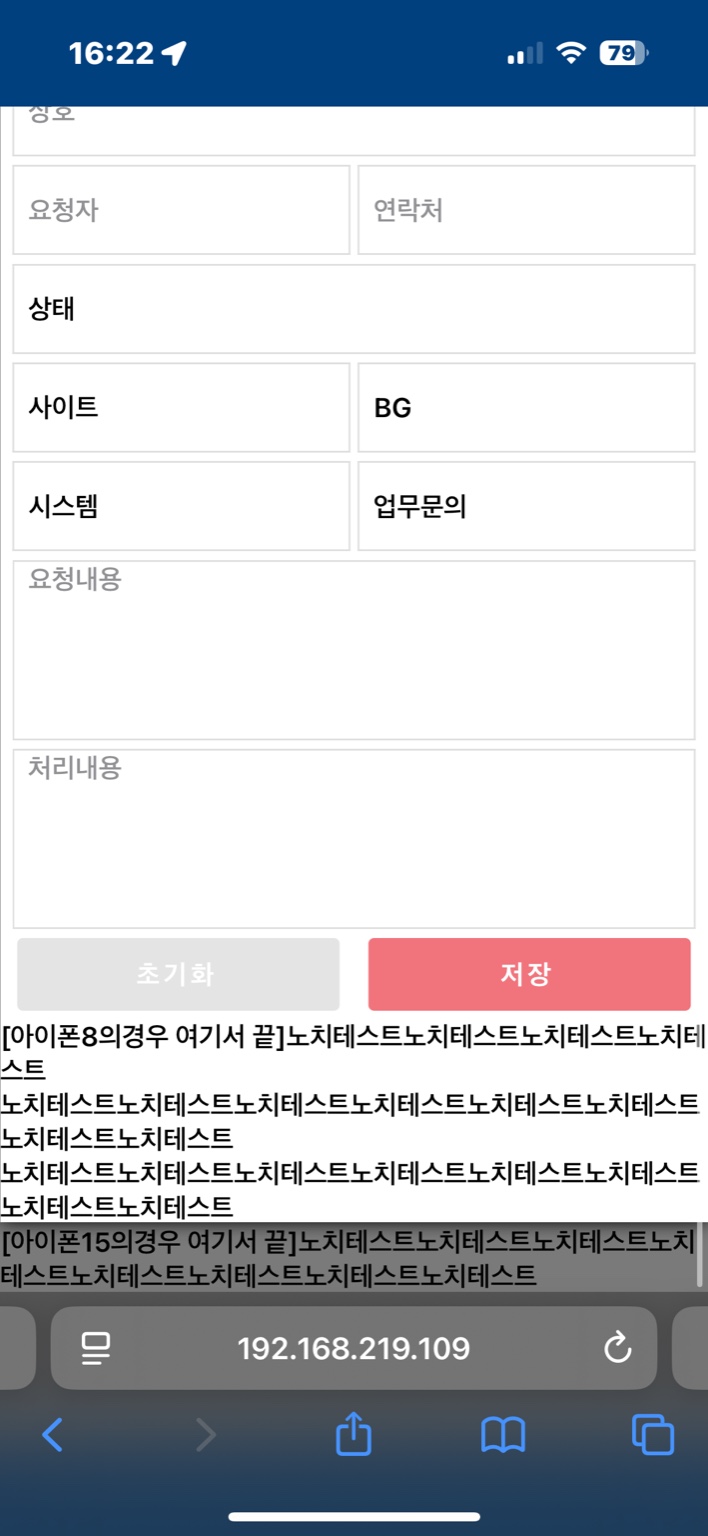
좌측이 아이폰8화면 , 우측이 아이폰15화면
리팩토링하고자 하는 목표는 화면크기에 따라서 바닥에 공간이 생기지 않도록하는것
상기 두 화면의 경우 .blocker 부분이 노출되고, CSS 부분이 잘못됨을 인지함.
common_m.scss
.modal {
display: none;
position: absolute;
//top:1%;
transform: translateX(-50%);
z-index: 2;
max-width: 50rem;
box-sizing: border-box;
width: 100%;
height: 100%;
background: #fff;
// padding: 60px;
text-align: left;
box-shadow: 0 0 10px #000;
...콘솔로 확인해보니 .blocker 클래스의 background가 .modal 클래스에 영향을 끼치는거같음
modal 클래스에 overflow-y: auto; 추가

